本文引用自wisdom46 -痞客版面css 語法備忘
痞客邦版面官方 css 架構圖

觀看整個大圖→ 痞客css架構圖
整個頁面
........................................
body /*整個介頁面*/
#body-div /*整個頁面*/
a /*超連結*/
a:hover /*滑鼠移動到超連結上時*/
#container /*所有內容區塊*/
#container2 /*所有內容區塊2*/
#container3 /*所有內容區塊3*/
後台管理列
........................................
#authority /*後台管理列*/
#newpost /*發表新文章*/
#backstage /*進入後台*/
橫幅
........................................
#header /*橫幅*/
#login-bar /*招呼語&登入登出*/
#banner /*橫幅主要內容*/
#banner h1 /*部落格標題*/
#banner .skiplink /*跳到主文*/
#banner h2 /*部落格描述*/
#blog-category /*部落格全站分類*/
其他服務頁面導覽
........................................
#navigation /*其他服務頁面導覽*/
#navigation a /*其他服務連結區塊內的所有連結*/
#navigation li /*其他服務連結區塊內的所有項目*/
#link-album /*相簿連結*/
#link-blog /*部落格連結*/
#link-guestbook /*留言版連結*/
#profile /*名片連結*/
文章公告版位
........................................
#spotlight /*公告版位*/
#spotlight h5 /*公告版位標題*/
#spotlight-text /*公告版位內容*/
文章主要內容區
........................................
#content /*主要內容區*/
#article-area /*文章+列表+回應區塊*/
#article-box /*文章+列表區塊*/
.article-area-title /*文章+列表區塊之標題*/
#display /*瀏覽模式*/
#display span /*瀏覽方式這四個字*/{}
#display a /*標題列表/簡短摘要*/{}
.article-head /*文章標題+發表時間*/
.publish /*發表時間*/
.month /*月*/
.date /*日*/
.dat /*週*/
.year /*年*/
.time /*時*/
.title h2 a /*文章標題*/
.title h2 img /*文章標題前的密碼圖示/隱藏圖示/好友保護圖示*/{}
.article-body /*文章內容區*/
.bookmark /*加入書籤*/
.article-content /*文章內文*/
.more /*繼續閱讀*/
.fans-club /*小圈圈討論*/
.author /*發表作者和時間*/
.farward /*轉寄文章*/
.article-footer /*文章附加資訊*/
.refer /*文章分類*/
.history /*歷史上的今天*/
h6 /*歷史上的今天的標題*/
ul /*文章分類*/
.back-to-top /*回到頁首*/
.main-list /*標題模式的文章列表*/
table /*表格*/
tr /*行*/
.list-num /*標號標題*/
.list-date /*發表時間標題*/
.list-title /*文章標題標題*/
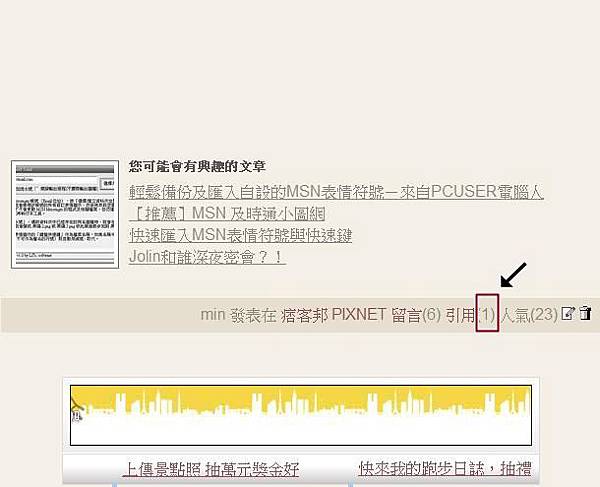
.list-visit /*人氣標題*/
文章回應及引用區
........................................
.list-comment /*回應標題*/
#user-post /*回應+引用區塊*/
#trackback-box.user-post-box /*引用區塊*/
#trackback-title.user-post-title /*引用區塊標題*/
.img /*開合圖示*/
.span /*標題文字*/
#trackback-url /*引用網址*/
#trackback-input /*網址鈕*/
.input /*複製鈕*/
#trackback-text.user-post-text /*所有引用區塊*/
.single-post /*單一引用*/
.post-info /*引用者資訊*/
.post-text /*單一引用內容*/
#comment-box.user-posy-box /*回響區塊*/
#comment-title.user-post-title /*回響區塊標題*/
.img /*開合圖示*/
.span /*標題文字*/
.post-comment /*留下回響*/
a /*留下回響超連結*/
#comment-text.user-post-text /*所有回響區塊*/
#user-post /*引用及回應列表全部的大範圍*/
#trackback-box /*僅引用區塊*/
#trackback-text /*引用內容區塊*/
#trackback-title /*引用列表標題*/
#trackback-box .single-post /*單一引用*/
.post-comment /*留下迴響*/
#comment-box /*僅回應列表*/
#comment-title /*回應列表標題*/
#comment-text /*回應內容區塊*/
#comment-box .single-post /*單一回應*/
.reply-message /*回覆回響*/
.user-ip /*回響者IP*/
.post-photo /*回響者頭像*/
.a img /*回響者頭像*/
.post-text /*單一回響內容*/
.lireply-text /*回覆回響內容*/
a /*留下回響超連結*/
.page /*頁數*/
.post-info /*回響者資訊*/
.b /*樓層數*/
.img.hidden-message /*公開/隱藏回響*/
.user-name /*回響者名稱*/
.img.pixnet-user /*PIXNET會員圖示*/
.home-page /*回響者網址*/
.span.post-time /*留下回響時間*/
.user-post-title /*引用列表標題+回應列表標題*/;
.user-post-text /*引用內容區塊+回應內容區塊*/
.single-post /*單一引用+單一回應*/
.post-info /*引用者資訊+回應者資訊*/
.post-text /*單一引用內容+單一回應內容*/
.post-text p /*單一引用標題+單一回應標題*/
.reply-text /*版主回覆內容*/
.reply-text p /*版主回覆資訊*/
.secret /*悄悄話*/
.show-message/a.hide-message /*公開/隱藏*/
.delete-message /*刪除回響*/
側欄工具列
........................................
#links /*側欄工具列*/
#links-row /*3欄是第一欄*/
#links-row-2 /*3欄式第2欄*/
誰來我家
........................................
#visitor.box /*誰來我家*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.li a img /*訪客頭像*/
.box-more
.a /*所有訪客列表*/
碎碎念
........................................
#murmur.box /*碎碎念*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.murmur-time /*碎碎念發表時間*/
.murmur-text /*碎碎念內容*/
.box-more /*所有歷史碎碎念*/
.box-more a /*所有歷史碎碎念*/
#my-photo /*版主頭像*/
#my-status /*碎碎唸文字內容*/
好友的碎碎念聯播
........................................
#broadcast.box /*好友的碎碎念聯播*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
ul /*好友的碎碎念*/
.broadcast-photo /*好友頭像*/
.broadcast-time /*好友發表時間*/
.broadcast-text /*好友碎碎念內容*/
搜尋
........................................
#search /*搜尋*/
#search .box-title /*搜尋標頭*/
#search .box-text /*搜尋內容區塊*/
#search-target /*搜尋輸入文字欄位*/
#search-send /*搜尋確定鈕*/
麻吉交流
#headshot.box /*麻吉交流*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#headshot-img /*個人頭像*/
#friend-apply /*申請好友*/
#send-message /*傳送私訊*/
參觀人氣
........................................
#counter.box /*參觀人氣*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#countr .box-text span /*人氣數字*/
更換樣式
........................................
#change-theme /*更換樣式*/
#change-theme .box-title /*更換樣式標頭*/
#change-theme .box-text /*更換樣式內容區塊*/
#change-theme select /*更換樣式選單*/
新聞交換
........................................
#feed.box /*新聞交換*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#feed img /*新聞交換icon*/
月曆
........................................
#calendar.box /*月曆*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
table /*月曆表格*/
.mouth-nav /*切換月份的那一行*/
.cal-backward /*上個月*/
.current-mourh /*現在月份*/
.cal-forward /*下個月*/
.weekday /*星期*/
#calendar .calMonthNav /*選擇月份的那一欄*/
#calendar .calMonthHeader /*星期幾的那一欄*/
#calendar td /*日期儲存格*/
#calendar td a /*月當天有寫文章的儲存格*/
近期文章
........................................
#recent-article.box /*近期文章*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#recent-article .box-text .a /*文章標題*/
熱門文章
........................................
#hotarticle.box /*熱門文章*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#hot-article .box-text .a /*文章標題*/
文章分類
........................................
#category /*文章分類*/
#category .box-title /*側欄區塊標題*/
#category .box-text /*側欄區塊內容*/
#category .box-text.box-more /*總開合按鈕*/
#category .box-text.img /*按鈕*/
#category .box-text.div /*單一分類目錄*/
#category .box-text.img /*分類目錄開合按鈕*/
#category .box-text.ul /*目錄內容*/
#category .box-text.a /*目錄名稱*/
#category .box-text h6 /*文章分類的分類目錄*/
文章分類
........................................
#archive.box /*文章彙整*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.select /*月份選單*/
.a /*所有文章列表超連結*/
#archive .box-text li a /*所有文章列表*/
最新回響
........................................
#latest-comment.box /*最新回響*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#latest-comment .box-text span /*最新迴響-迴響日期*/
#latest-comment .box-text li a /*-最新迴響-迴響摘要*/
最新引用
........................................
#latest-trackback.box /*最新引用*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#latest-trackback .box-text li a /*最新引用-引用過去的文章標題*/
#latest-trackback .box-text li span /*最新引用-引用過去的部落格主標*/
最新訂閱
........................................
#subscription.box /*最新訂閱*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
#subscription .box-text li a /*最新訂閱-訂閱對方的新文章標題*/
#subscription .box-text li span /*最新訂閱-訂閱對方的部落格主標*/
我的蒐藏
........................................
#favorite /*我的蒐藏*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.select /*我的蒐藏選單*/
我的蒐藏
........................................
#mylink.box /*我的連結*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.link-box /*單一連結分類*/
.h6 /*連結分類標題*/
#my-link .box-text .link-box li.a /*單一個我的連結*/
所有自訂欄位
........................................
.folder /*所有自訂欄位*/
.folder .box-title /*所有自訂欄位標頭*/
.folder .box-text /*所有自訂欄位內容區塊*/
服務提供
........................................
#powered.box /*服務提供*/
.box-title /*側欄區塊標題*/
.box-text /*側欄區塊內容*/
.a /*登入登出連結*/
頁尾
........................................
#footer /*頁尾*/
.p /*頁尾描述*/
#bottom /*頁尾超連結*/
.bottom-skiplink /*回到頁首\回到主文*/
.bottom-pixnet /*PIXNET痞客邦\申請帳號\會員服務專區*/
文章列表
........................................
.main-list /*列表*/
.main-list table /*列表表格*/
.main-list h3 /*列表標題*/
.main-list th /*列表表頭表格*/
.main-list td /*列表一般表格*/
.main-list a /*列表文章名稱*/
#article-list /*所有文章列表*/
#category-list /*單一分類文章列表*/
#murmur-list /*所有歷史狀態列表*/